
この記事ではChromeのタイトルバーの色やデザインを自分で変更する方法を紹介しています。
Chromeのデザインを変更するには
Chromeのデザインを変更するには拡張機能を使ったり、テーマを変更する必要があります。
しかし、テーマの数は多く、探すのはかなり面倒です。
タイトルバーの色だけを変更したい場合などは自分で作ってしまう方が早いので、「ThemeBeta」から自分てテーマを作りましょう。
「ThemeBeta」とは、画像や文字の色などを簡単に自分で好きな様にテーマを作れるツールです。
ただし、Googleとは無関係なため、信頼できない人は使うのはやめておきましょう。
Chromeのデザインを自分でカスタマイズ
以下のリンクから「ThemeBeta」へアクセスしてください。
ここでは簡単なカスタマイズについて説明していきます。

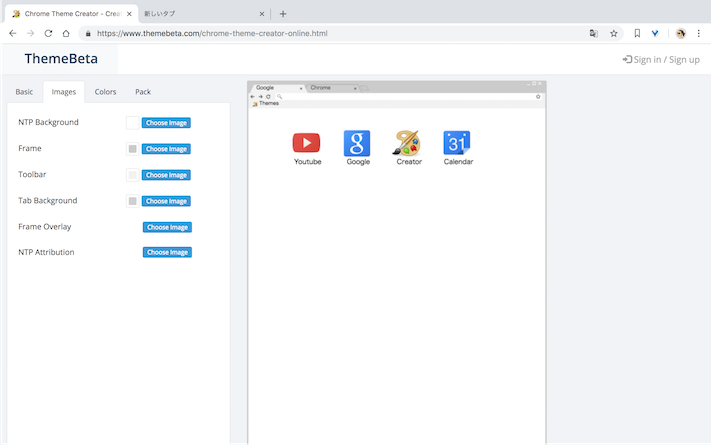
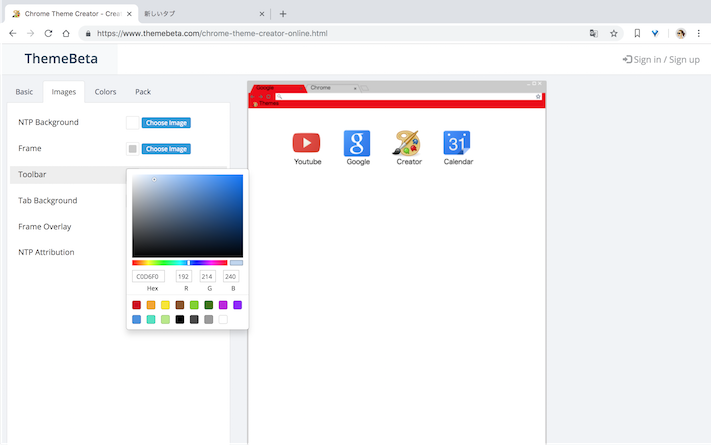
今回はタイトルバーの色を変更したいので、「Imageタブ」へ移動します。
タイトルバー以外にも色を変更したい人はタブを移動して変更してください。

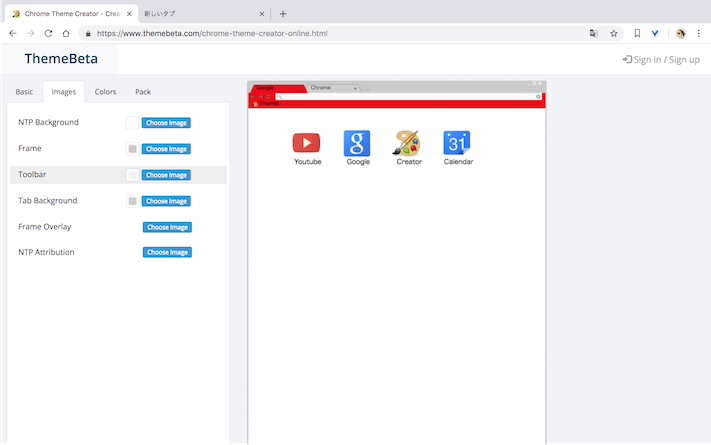
各項目にマウスを乗せると右の画像で対応している箇所が赤くなります。
「Toolbar」にマウスを乗せるとタイトルバーの色が赤色になりました。

現在開いているバーを少し目立たせたいので、「Choose Image」の左にある四角い箇所をクリックして好きな色に変更します。

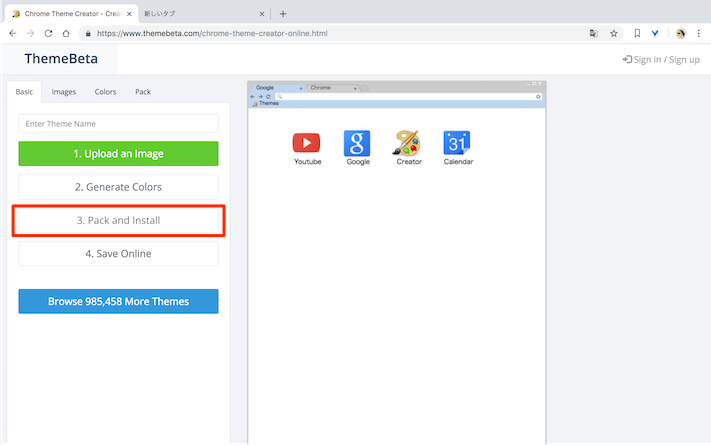
色を指定したら「Basicタブ」に戻って「3.Pack and Install」をクリックします。

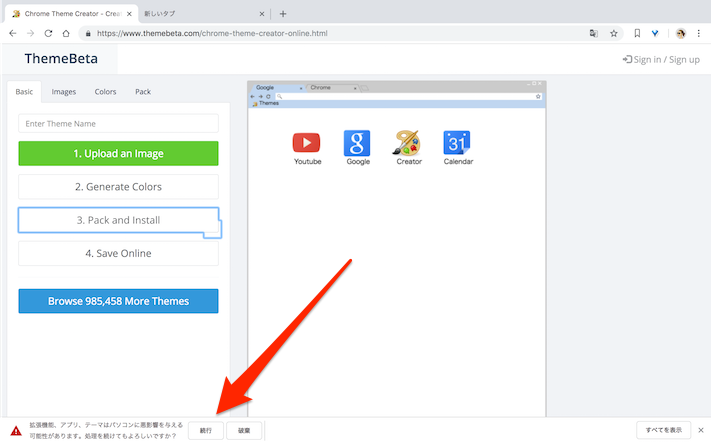
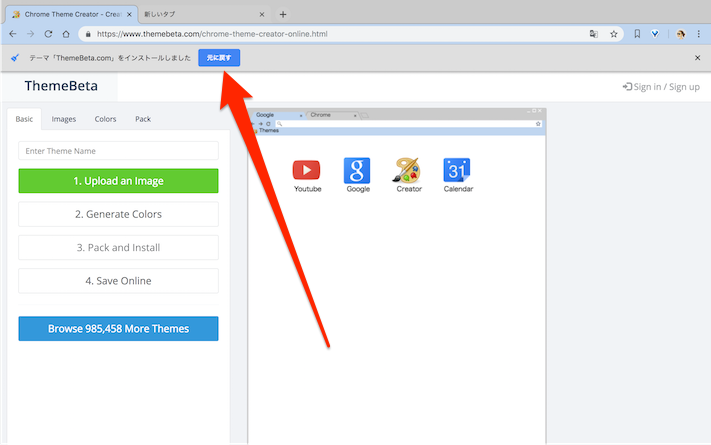
画面下に以下の様な注意が表示されます。問題がなければ「続行」をクリックします。

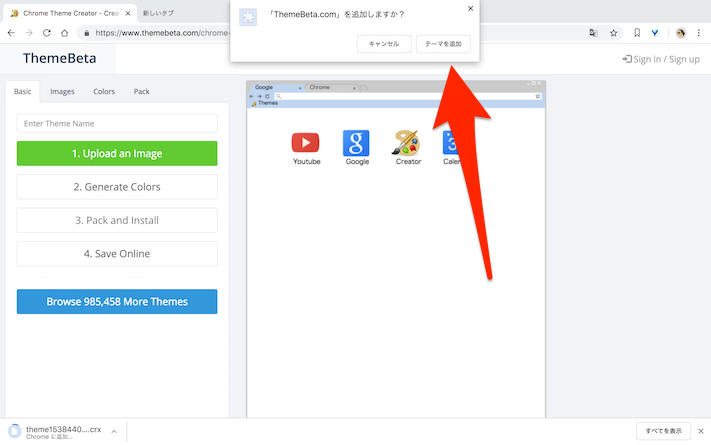
「ThemeBeta.com」を追加しますか?と表示されるので「テーマを追加」をクリックします。

テーマが現在使っているアカウントでログインした際に適用されます。
この時点で微妙だと思ったら「元に戻す」をクリックすると戻す事ができます。

以上で、「ThemeBeta」によるカスタマイズが完了となります。
Chromeのテーマを元に戻す方法
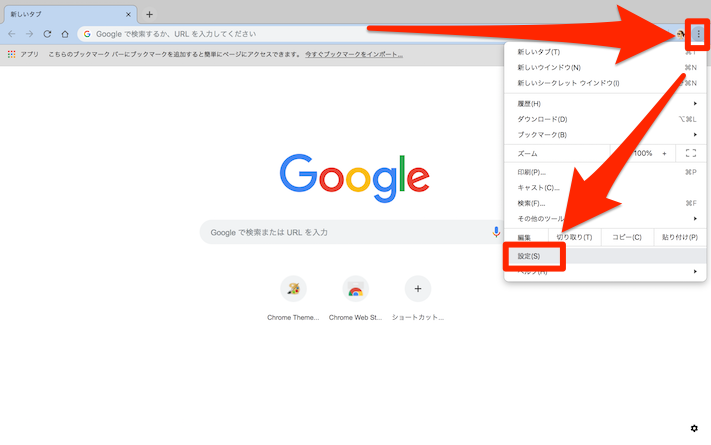
Chromeの「設定」画面を開きます。

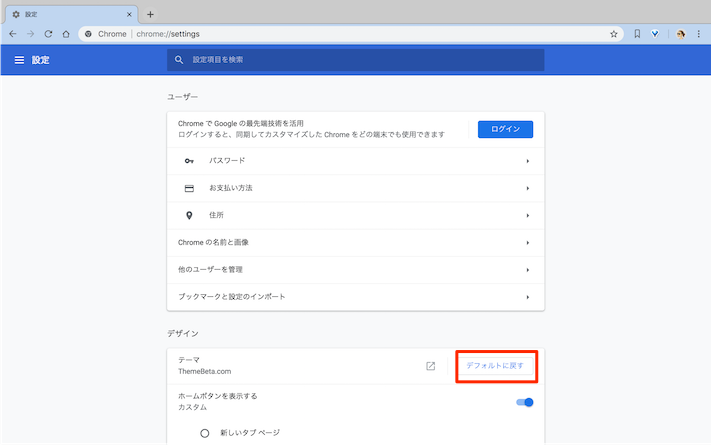
「デザイン」の「テーマ」で「デフォルトに戻す」をクリックします。

以上がChromeのテーマをデフォルトに戻せました。
ThemeBetaでカスタマイズしたテーマを保存していない場合はまた作り直しになるので気をつけてください。

コメント