
この記事では、Webサイト・ブログのショートカットをデスクトップに作る方法を紹介しています。
サイト・ブログのショートカットをデスクトップに作る方法
Macでショートカットをデスクトップに作る方法は非常に簡単です。
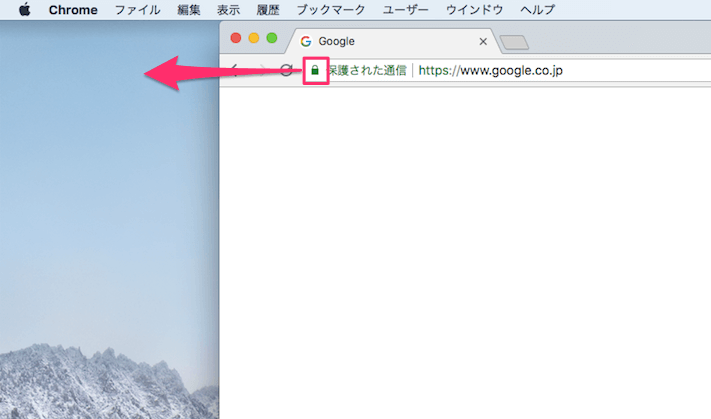
Chromeからショートカットを作るなら、URLの左にあるアイコンをデスクトップへドラッグ&ドロップします。

Chromeの場合は鍵アイコンやビックリマーク等のアイコンがあります。基本的にURLの左にあるアイコンをドラッグ&ドロップでショートカットを作ることができます。
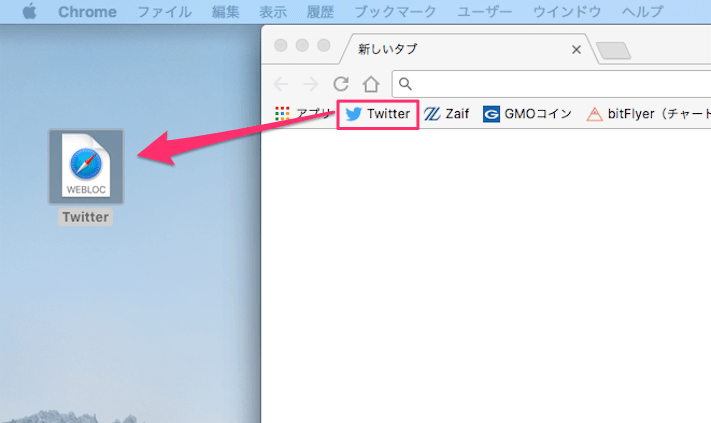
また、ブックマークしているWebサイトであれば、ブックマークバーやその他のブックマークからドラッグ&ドロップでもショートカットが作成できます。

ドラッグ&ドロップでブックマークから消えるということはないので安心してください。
ショートカットはデスクトップだけでなく、Finderにも作ることができます。
スポンサーリンク
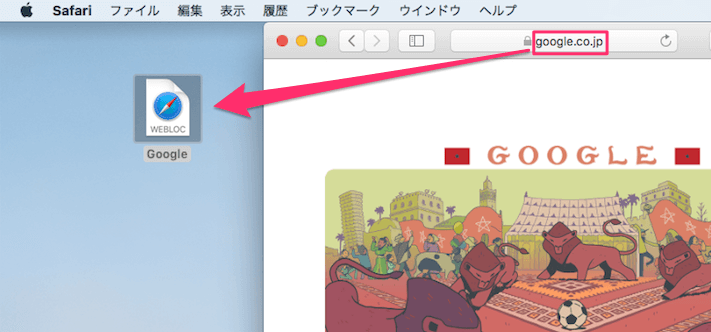
Safariでショートカットを作る場合
Safariでも同じ様にショートカットを作ることができますが、鍵アイコンではなく、URL部分をドラッグ&ドロップします。

Chromeと同様にお気に入りからドラッグ&ドロップでも作ることができます。
Finderのツールバーにショートカットを登録する
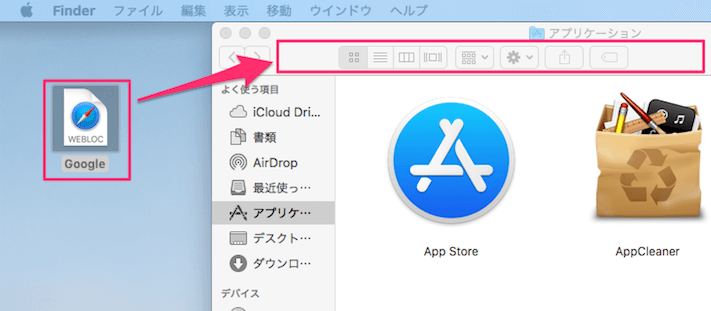
作ったショートカットはFinderにも登録することができます。
commandキーを押しながら、作成したショートカットをFinderのツールバーにドラッグ&ドロップします。

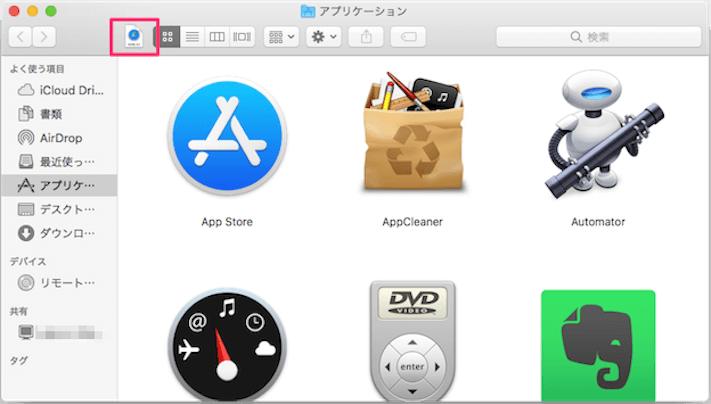
commandキーを押しながらツールバーでの位置を変更することもできます。

ツールバーから消したい時はcommandキーを押しながらツールバー外へドラッグ&ドロップで削除できます。
ただし、ツールバーからショートカットをデスクトップに移動させることはできません。

コメント